5 min read
Jan 5th, 2018
I'm Learning VR Day 1: Making the Virtual World
by Evan Mays

Today is day 1 of my challenge to learn virtual reality. I want to create a game, and I've never done any virtual reality before. The first step is figuring out how to make a virtual world. It started off as a cylinder, a block, and a sphere. I added walls, a ceiling, and a TV to develop it further. Eventually, I was satisfied with version 0.1 of my virtual world.
I never really knew where to start. So, I put together a list of tools for the job. It took about an hour of googling to make this list.
- Sublime Text - It's like Microsoft Word but for coding.
- A-Frame - I'll describe what this is in a paragraph a few scrolls down.
- JavaScript - I'm using this coding language to bring the game to life. JavaScript lets me turn a static scene into a fun game.
- HTML - I'm using this coding language to design the 3d world
- A-Frame Inspector - Usually a coder has to switch between coding and playing the game. The code changes the game; then you play the game to see those changes. A-Frame Inspector lets me make changes to the game while I play the game, saving time.
- A-Frame motion capture - This will let me record my actions in the virtual world. It might be useful when I start testing the game. I'm not using it yet, and I don't know how it works entirely.
- Python HTTP Server - This lets me code the game on my computer, then play it on my phone.
- GitHub - It's a backup service for the code. It also lets me publish my code publicly. So if you want to take a look, check out my GitHub.
I've never heard of half the tools in this list. Luckily, A-frame has excellent guides on their website!
The Vision for my Finished Game
I sourced the idea from an array of movies and games I've watched/played before.
The game features you, the player, as a soldier performing target practice in a gun range. Your goal is to hit the enemies that pop up and avoid hitting your teammates. It's sort of like the game Fruit Ninja (Fruit are enemies, bombs are teammates). I got the idea from a game I used to play called Jak II.
Your weapon is a helmet that lets you shoot lasers in the direction you're looking. So, you turn your head to aim, press spacebar on your computer to fire, then make sure that you don't hit your teammates. If you know superheroes, you'll know which X-men has a super-power like the soldier in my game.
Coding The Virtual World
The code all starts with A-Frame. A-frame is the tool that converts my code into a 3d world. Truthfully, I had no idea if A-frame was the right tool. Then, I found a game built with A-frame. The game is called A-Blast, and it's not too far off from the kind of game I want to make.
Play A-Blast: https://aframe.io/a-blast/ (Press spacebar to shoot)
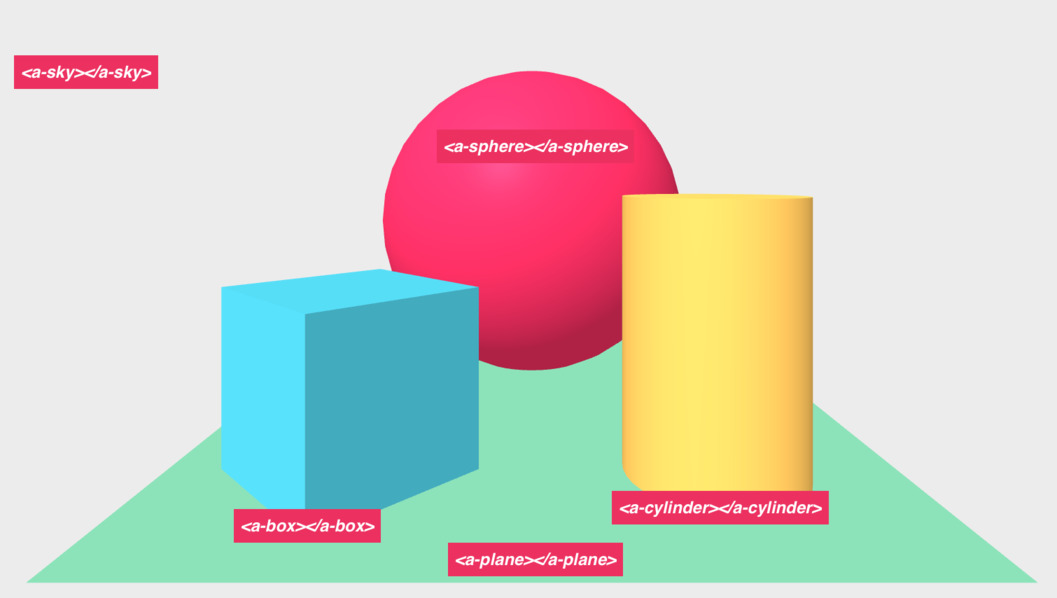
So, with A-Frame I began with the cylinder, the block, and the sphere. This is what that code looks like
<a-scene> <a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box> <a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere> <a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> <a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene>
The line that starts with a-plane is the floor. The line that begins with a-sky is well, the sky. And so on. The a-scene is my virtual world which includes different pieces such as the sky and the floor.
With just those seven lines of code, I've created a virtual world.
I sucked in all the knowledge I could from A-Frame's website along with some YouTube videos to edit the world. I started with walls and a more prominent floor.
Then came the Lamborghini, the women sitting on a stool, and the U.S. Space Shuttle which was sadly too big to fit in the little room I created.
The women and the Lamborghini are in this photo. They're both all white right now, but you can still make out the woman's face.
I put two of her in there so that you could see the depth in 3 dimensions.
The game is super ugly, I know. Just take a look at it in 21 days, and save your advice until then.

Quick tip for anyone making a VR game: Don't make the walls the same color. It's impossible to tell where one wall ends and the other begins due to lighting.
I added some new wall colors and laid out the scene for the game. You can even move around in it, thanks to WebVR (read about WebVR).
I'll put the virtual world below. Everything looks very rough, so I'll explain what it all means.
The orange boxes on the floor are crates. The purple sticks are enemies/allies that pop up from behind the crates. Those flying orange boxes are either enemy or ally drones that fly around. If you look left, You'll see a TV which keeps track of the score.
The game isn't using any JavaScript right now, so it's an inanimate scene. It's still pretty cool though.
Click and drag to look in different places. Use the arrow keys to move around.
Go to my homepage
© Copyright 2013-2020 Evan Mays